If you are running an online course/membership site that requires members to log in to access the content, then Login Page is something you want to consider customizing.
A login page is not very important, but it does affect the user’s experience, especially if you are selling high-ticket courses. It would be good to make it unique from the rest.
And yes, the login page look and feel can be customized to your liking. The color, background, text, button, etc., can be easily changed.
To edit the login page, go to the Settings page.

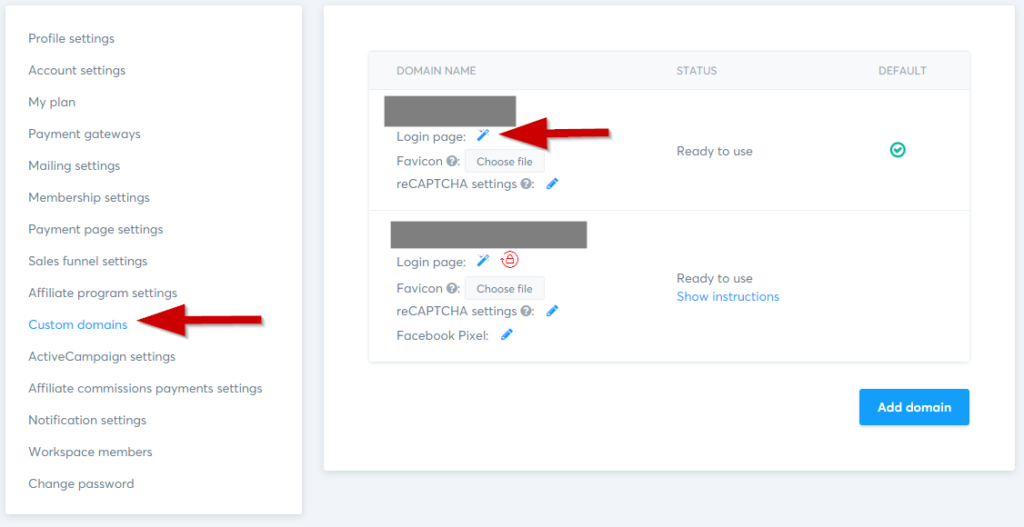
Click on Custom domains. Click on the little icon on the Login page to edit it.

Makeover to The Default Systeme Login Page
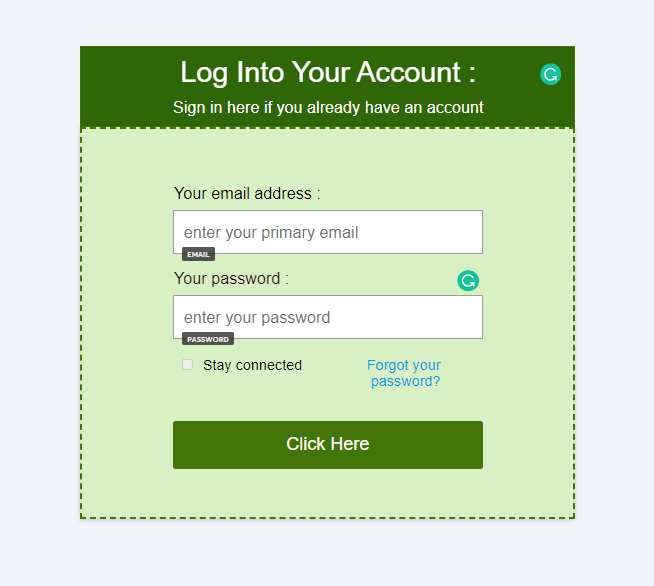
The default login page looks pretty standard. It is plain, clean, and simple, which is a very good thing. However, the default login page seems cluttered with text at a glance. That is something we want to avoid.

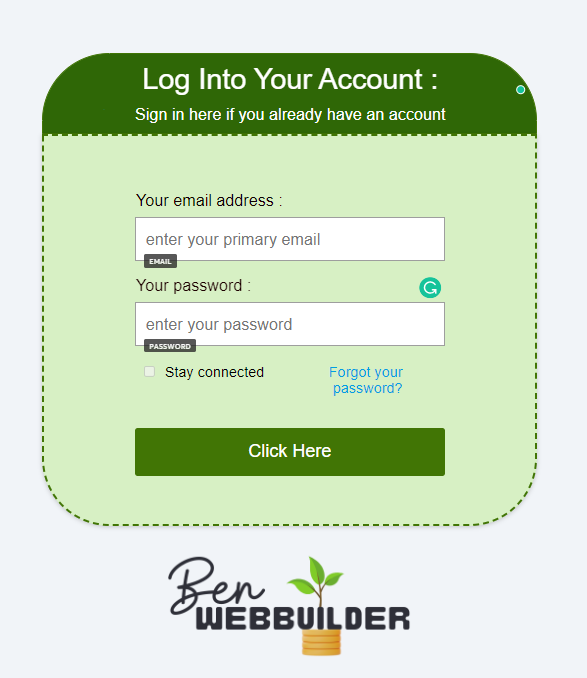
Let’s make simple changes to look simpler, neat, and tidy. And best of all, it doesn’t require any design or programming skills to accomplish that. Just a simple tweak to simplify it.
Moving up and grouping the heading makes the login form look more organized, at least not too cluttered. Background color change is optional but something that is worth trying.

If you prefer, you can apply rounded corners to the login form or insert your business logo.

Remember, the sole objective of the login page is to provide a page where users can log in. So keeping this objective in mind will help you build an effective login page. It doesn’t need to be complicated. It must be simple and pleasing to the eyes, with proper use of spaces that will also help in readability.
What Can Be Customized?
Like any page in Systeme’s platform, you can change anything you like on the login page. The color, font, font size, button size, background color, and field’s placeholder.
Unlike WordPress, which requires code modification to change the look and feel of the login page, Systeme is pretty straightforward. No extra plugin is required too.
The above is just a simple illustration of a quick tweak. You can do more, like adding background images, changing the styles, and using 2 columns to have a login page on one side and some text on the other.