Sometimes you want to embed the PDF on the webpage for page builders like Systeme io, WordPress, Clickfunnels, or Kartra.
The typical way to insert a PDF document is by hyperlinking the text that links to the document. The PDF document will open in a new browser tab when someone clicks on the link. This is straightforward. But what if you want to show the content of the PDF directly on the webpage? (i.e, without having the user click on the link)
You have to embed the document on the page.
How To Embed PDF on WordPress
First, you will need to upload the PDF document to the media. (you can also upload the PDF to Google Drive or FTP to your hosting, whichever way that you prefer)

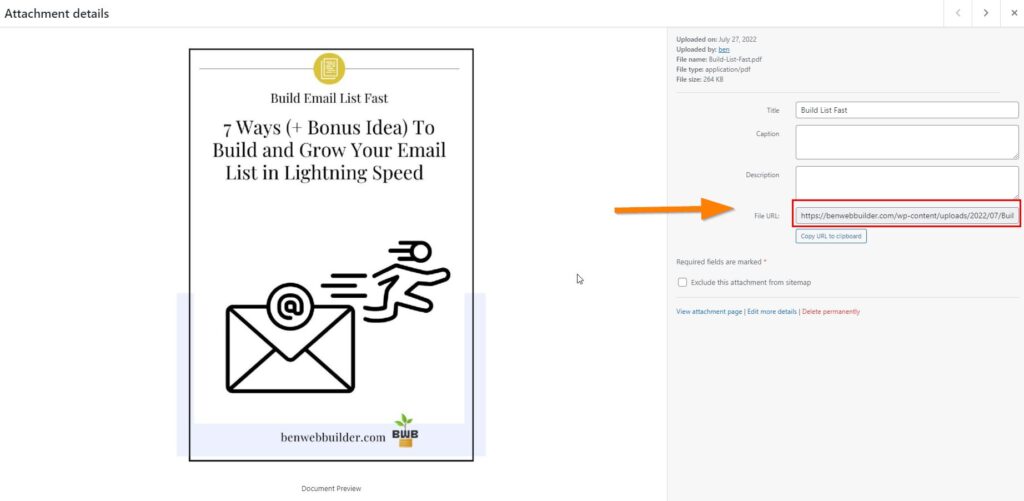
Next, after you have uploaded the PDF, copy the full URL of the PDF. You may want to paste the full URL into the notepad so you can easily access it shortly.

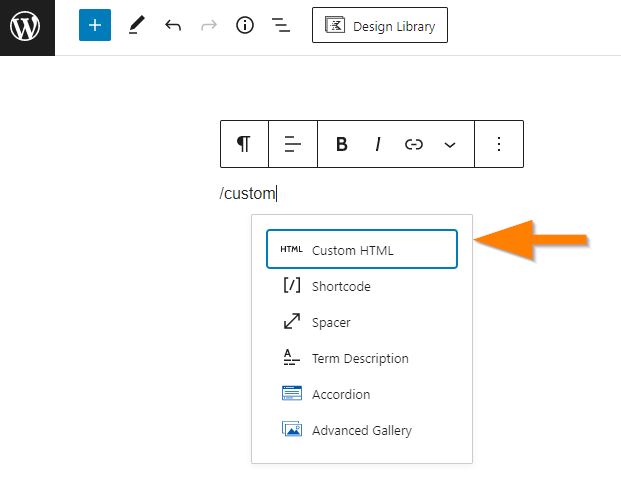
Next, create a new post or page and insert the Custom HTML element

Copy the following iframe code and paste it into the custom HTML code area
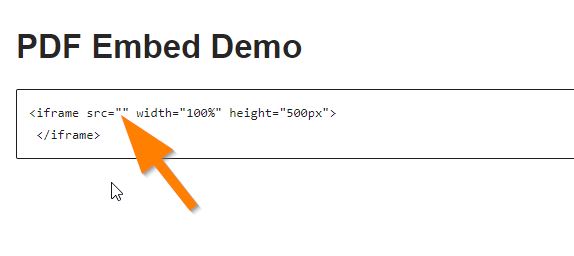
<iframe src="" width="100%" height="500px">
</iframe>
Next, you need to insert the PDF URL that you copied earlier. The PDF URL needs to be placed between the quotes.

After you have pasted the PDF URL into the code, it should look something like this

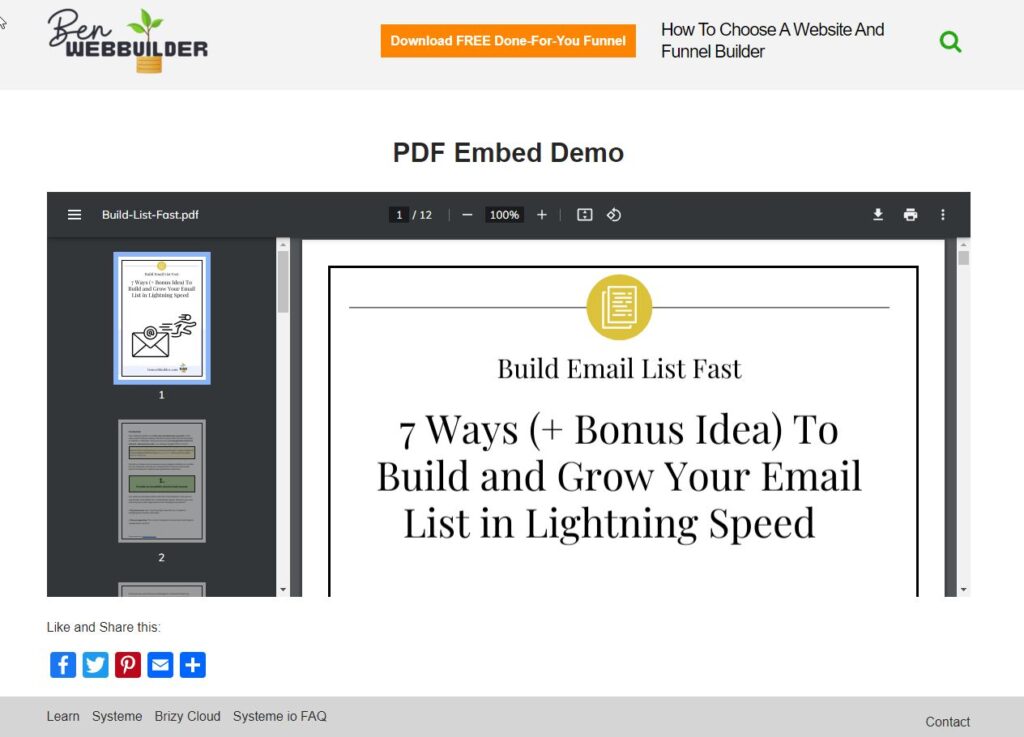
Good job! If you preview the webpage, you will notice the PDF has been successfully embedded. Your user can print, download, zoom and access all the control at the top of the PDF. What if you want to limit so that your user can only read the PDF and nothing else they can do (meaning no download, no print, etc). Here’s when we need to add extra text to the existing iframe code to make this happen.

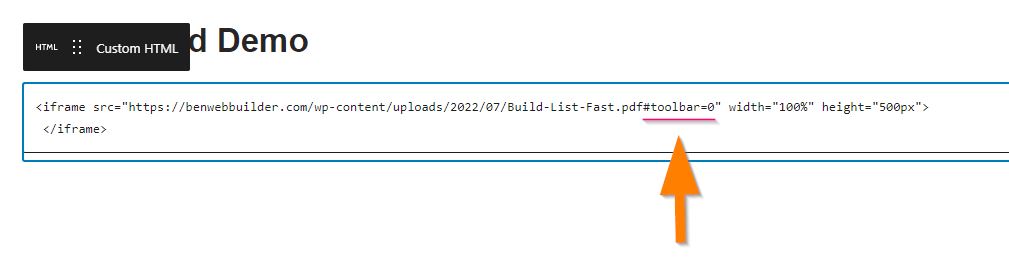
Go back to the code, and add #toolbar=0 right after the “.pdf”. That simply hides the PDF’s toolbar so the users can no longer see the toolbar at the top of the PDF.
#toolbar=0
Now, if you preview the page again, you will notice everything looks the same, except that there is no longer a toolbar at the top of the PDF. Users now can only read your PDF but cannot print and download it anymore.
Let’s move on to the Systeme io.
How To Embed PDF on Systeme io?
It works the same as for the WordPress we did earlier, i.e., by using iframe code. Let’s quickly run through how to do that in Systeme io.
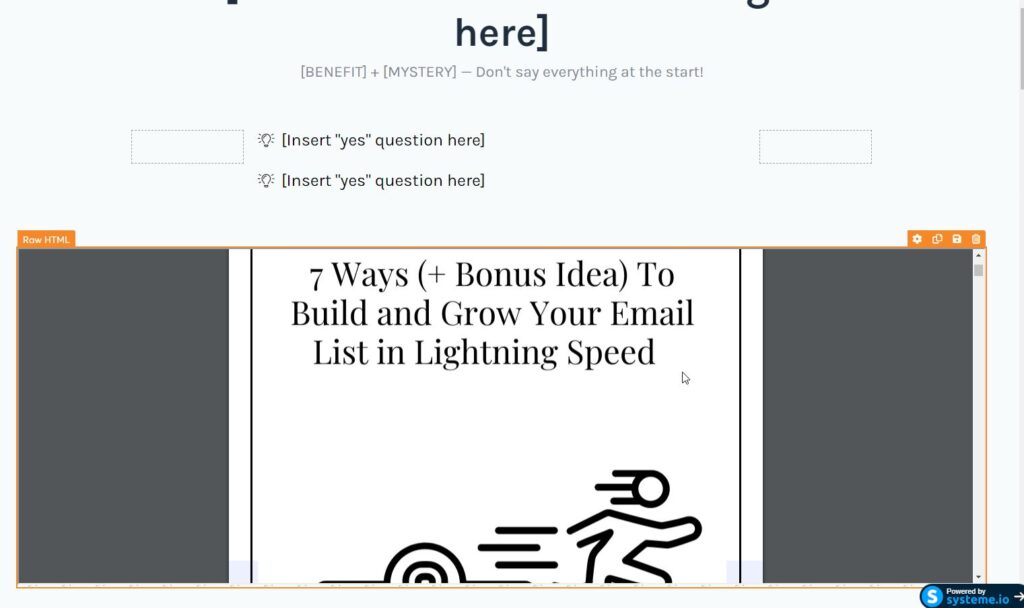
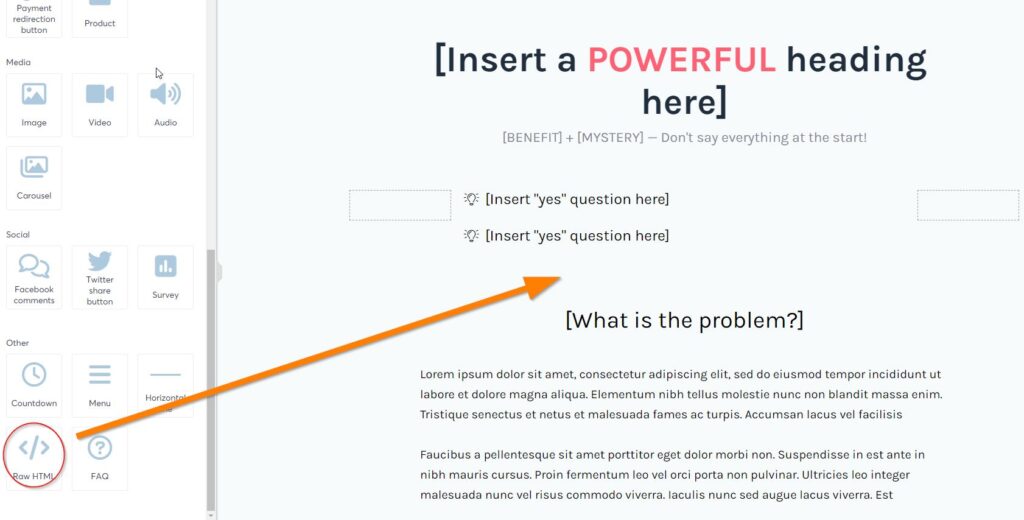
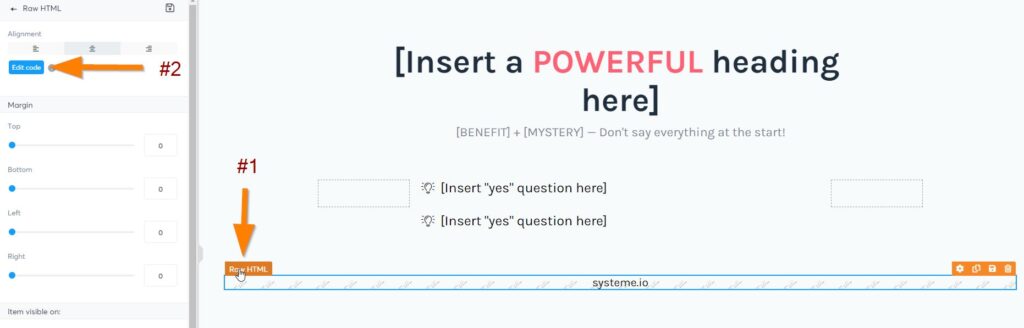
First, open up your funnel page or webpage. On the left, locate the Raw HTML element. Drag and drop it in the area on the right when you want the PDF to show.

Click on the Raw HTML to bring up its properties on the left. Click on the Edit code button (on the left)

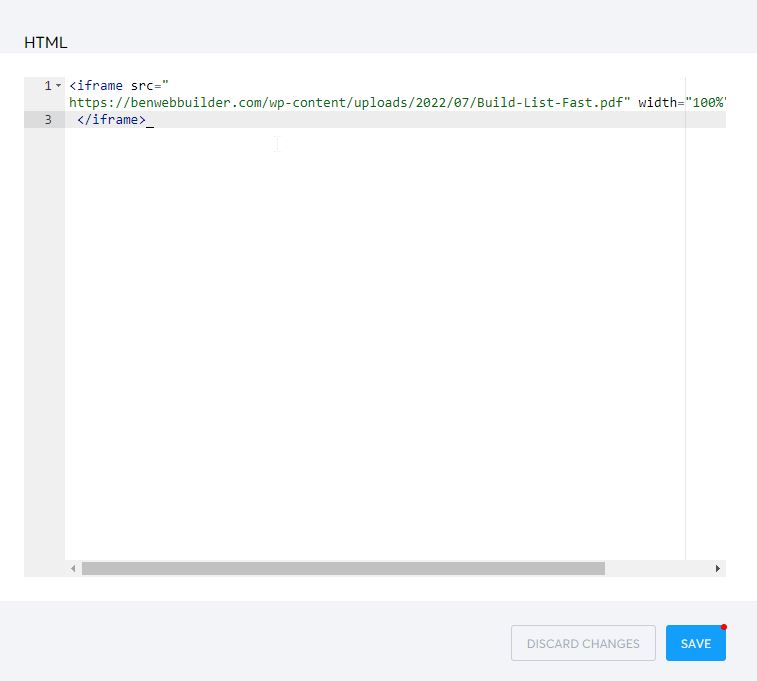
Copy and paste the iframe code into the HTML area. Remember to insert your PDF document link.
<iframe src="yourPDFlink_goes_here" width="100%" height="500px">
</iframe>you may add #toolbar=0 to the PDF link to remove the toolbar that appears at the top. Example:
<iframe src="
https://benwebbuilder.com/wp-content/uploads/2022/07/Build-List-Fast.pdf#toolbar=0" width="100%" height="500px">
</iframe>
Remember to save the changes. When you preview the page, you will now see the PDF is successfully embedded into your Systeme io page.