When you click on the link, it jumps to a specific section or part of a page. That is Anchor Link.
Anchor links are usually use for menus on a long-form page, and in a lot of cases as well, it is used when the site owner wants to bring the user straight to the specific section of the page. It is fast because when used on the same page, the majority of the page doesn’t need to re-load and jump straight to the section or certain part of the page.
In this example, I would like to link the menu to different sections of the page (i.e Services, Products, Who We Are, etc.)

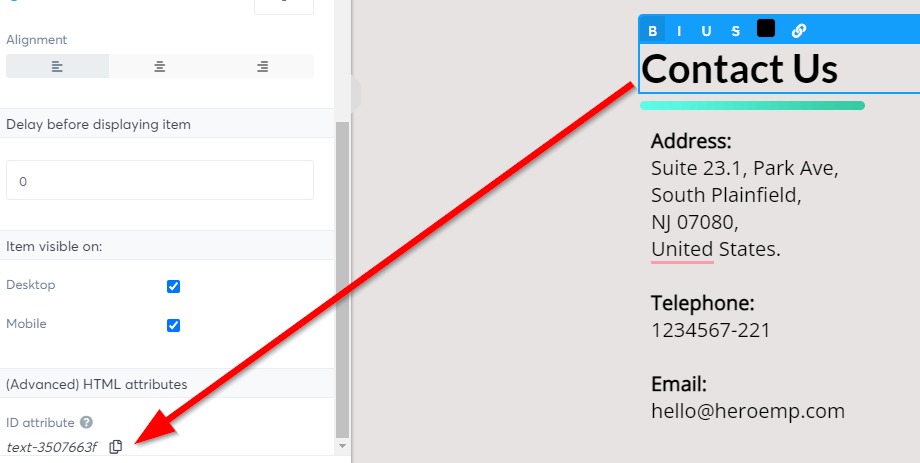
The first step is to get the ID attribute of the section (usually the section header). To get the ID attribute for the Contact Us section, I click on the Contact Us text element. On the left of the text element property, scroll all the way down to the bottom until I see the ID attribute.

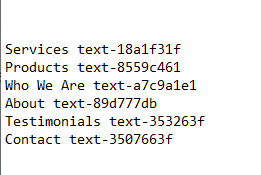
I copy the ID attribute and paste it into the Notepad. I repeat the same process for other sections of the page (i.e Testimonials, About, Who We Are, etc) until I get all the ID attributes for each and every section.

Next, it is time to link the menu to the section.
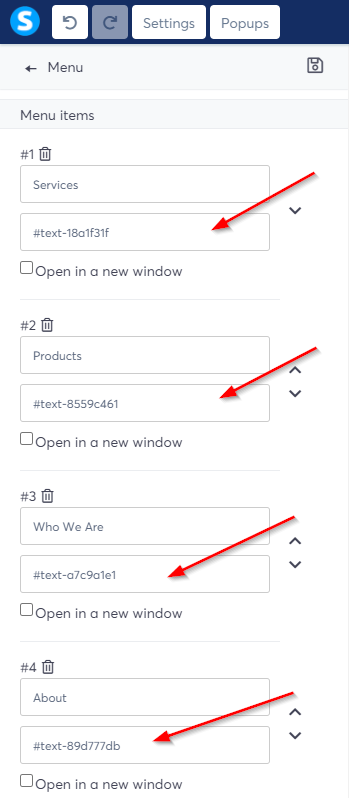
This step is as simple as creating hyperlinks. I add the links based on each section that I compiled in the notepad earlier. The only thing is I need to remember to add a # sign in front of the ID attribute, else the hyperlink won’t work.

The process is as simple as that. Once done, my anchor text is ready to rock. The menu will bring users straight to the section that they have selected.
Once you have created the anchor text link, chances are you will need the scroll to the top button as well, so that the user can go back to the menu with a single mouse click.