(note: I recommend you to check out a simplified solution – how to create an anchor)
When you create a longer form of pages such as sales letters, one-page sites, etc. it is good to have a scroll-to-top button (sometimes known as the Go Top button).

The scroll to the top button will make it easy for user to move to the top of the page with one click of a button. This eliminates the need to manually scroll all the way to the top of the page which is inconvenient and greatly affects the user experience.
Insert Scroll To The Top Button in Systeme
To insert the go top or scroll to the top button in Systeme io, you will need to copy and paste the code. It is okay if you are not a programmer as there is nothing to code, just copy and paste is required.
In Systeme io, open your page (it doesn’t matter whether it is blog pages or funnel pages) where you want to insert the scroll to the top button. Click on the Settings button (the button sits above Elements/Block in your Systeme’s page)

Scroll down all the way to the bottom where you will see the Tracking section. There are 2 blue buttons i.e. Edit header code and Edit footer code.

You will need to insert 2 sets of code. One is to insert within the <head</head> section. And the other one is to insert within the <body></body> section (or footer section).
First, you will need to copy the following codes and paste them into the header section.
<style>
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 20px;
}
#myBtn {
display: none;
position: fixed;
bottom: 20px;
right: 30px;
z-index: 99;
font-size: 18px;
border: none;
outline: none;
background-color: red;
color: white;
cursor: pointer;
padding: 15px;
border-radius: 4px;
}
#myBtn:hover {
background-color: #555;
}
</style>Next, copy the next set of codes and paste them into the footer section.
<button onclick="topFunction()" id="myBtn" title="Go to top">Top</button>
<script>
//Get the button
var mybutton = document.getElementById("myBtn");
// When the user scrolls down 20px from the top of the document, show the button
window.onscroll = function() {scrollFunction()};
function scrollFunction() {
if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) {
mybutton.style.display = "block";
} else {
mybutton.style.display = "none";
}
}
// When the user clicks on the button, scroll to the top of the document
function topFunction() {
document.body.scrollTop = 0;
document.documentElement.scrollTop = 0;
}
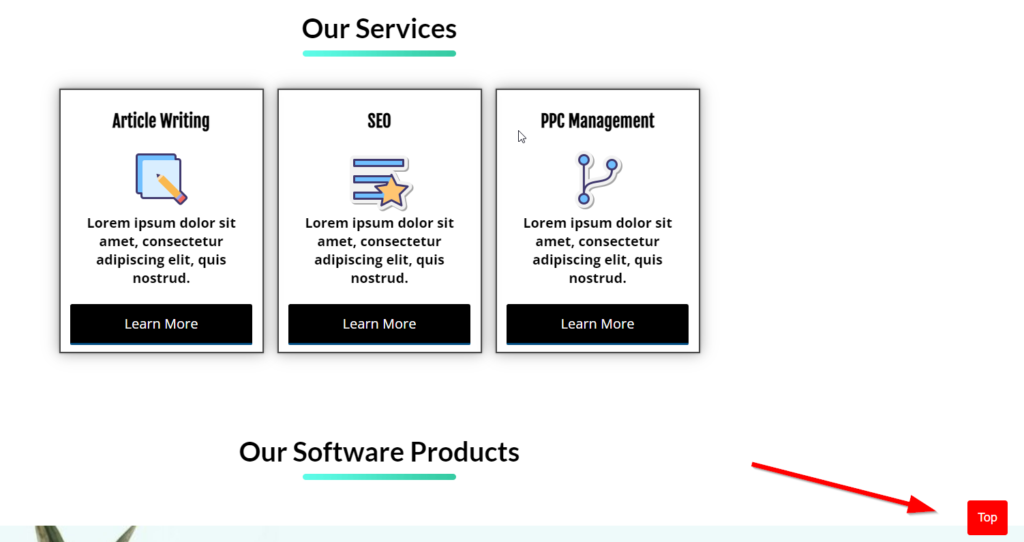
</script>That’s all. You can save the changes and preview the page. How the button works are the moment you scroll away from the top-most section/header, the button will appear. Click on it will bring you back to the top section.

reference: https://www.w3schools.com/howto/howto_js_scroll_to_top.asp