In another post, I showed how to create a scroll to the top button where a button appears whenever the user scrolls down the page. If you want a simple link that performs the same function, here’s another version of Go Top, or scroll to the top link.
Method #1 Use ID Attribute
First, go to the top of the page. Click on the Section, and the section properties will appear on the left.
Scroll all the way down to the bottom of the page, and you will come across the ID attribute. Copy the whole ID attribute (eg section-c268542b)

Now, you have the ID attribute. Create a hyperlink (text, button, icon, etc) at the bottom of the page. In the URL section, start with a hash #, followed by the ID attribute you have just copied.

Save the changes and preview the page. When the hyperlink is clicked, it will jump to the top of the page.
Method #2 Add header code
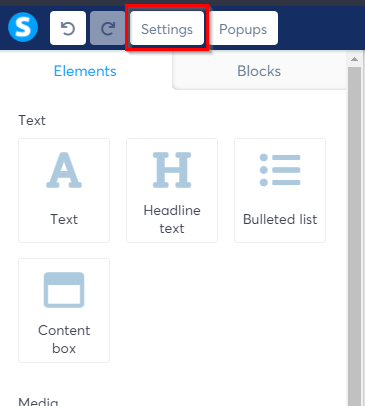
In Systeme io, open your page (it doesn’t matter whether it is blog pages or funnel pages) where you want to insert the scroll to the top button. Click on the Settings button (the button sits above Elements/Block on your Systeme’s page)

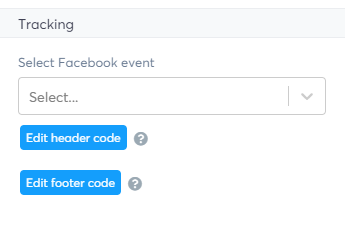
Scroll down all the way to the bottom, where you will see the Tracking section. There are 2 blue buttons i.e. Edit header code and Edit footer code.

Copy the following code and paste them into the Edit header code section.
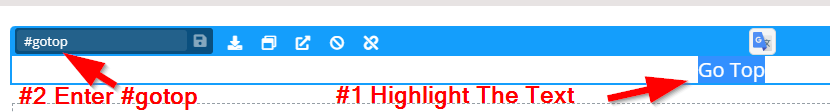
<a name="gotop"></a>Next, Write the text “Go Top” and in the hyperlink URL, enter #gotop.

You can select any text on the page and hyperlink it to #gotop; whenever the link is clicked, it will scroll all the way to the top.
This is just another version of the scroll to the top button